As part of the second assignment for Visual Design I am to come up with a Print Product. This is a completely open module, which makes things rather difficult as I am to find my own message to incorporate through the means of any print medium I wish. As mentioned the design I come up with must deliver a message to the viewer. After some deliberation into exactly what I would cut my choices down to, I finally made a choice. I chose to put myself totally out of the box for a challenge and create something that I have never thought about, or will unlikely to ever need to look into, this also makes this module educational to myself.
This led me to choose Maternity Clothing, which puts me far out of my comfort zone. The theme as message behind my product is, why make maternity clothing bland and boring? Pregnancy is a beautiful thing and this should be recognised via the clothing. Women tend to feel unattractive during pregnancy, so why not spice up the clothing with a bit of humour or colour to make them confident with their appearance at all times.
Unfortunately due to University rules, I cannot show all my ideas because of copyright issues, but i will show one or two of my initial Half Finished ideas.
As you can see my theme will follow a "cartoony" look, to add a humorous edge. As mentioned all the designs are far from finished and are basic initial concepts. They will undergo critical analysis presentations in order to ensure the final product is suitable for the market.
Check back later to view the final product!
Personal Development.
Tuesday 22 February 2011
3D Module 2.
After a long break over the holidays, it is again time to update my blog with current work.
I will firstly cover my 3D Module, in which we are assigned to create not one, but 2 models! Rather than following the same path as last terms 3D work, I am expected to pay particular attention to detail within the actual model. But the catch is the model must be as low "Poly" as possible, which makes things a bit more tricky as the model is meant to be as accurate to the real thing as possible. I will even paint my own texture onto the model using software such as Adobe Photoshop. Basically I will create my very own model from scratch and aim to make it as life like as possible, without using default textures from 3DS Max.
So my first choice was a Handgun, but to avoid the simplicity of the model, this gun will be built out of individual pieces that will form together during an animation, and then fire while showing all the internal components working together. This gives me the opportunity to create a quite complex texture template, and also to an extent makes my work educational.
My second choice is a turtle, which I chose due to wanting to create something a bit different from classmates, and also lets me experiment with different types of texture creation. For example a form for scaly, shiny skin, but also a hard rough texture of the turtles shell.
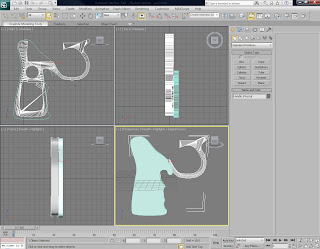
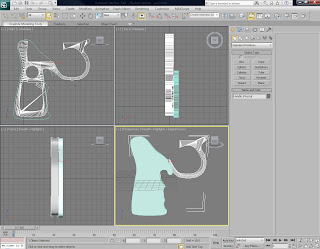
Below is the process I went through when creating my Handgun. (Click image to enlarge)
Below:
Firstly I sketch out the rough shape of the internal frame of the gun handle using the Line Tool, and then use the Extrude Modifier.

The internals of the handles are modeled to ensure a perfect fit when attached to the main gun:
I will firstly cover my 3D Module, in which we are assigned to create not one, but 2 models! Rather than following the same path as last terms 3D work, I am expected to pay particular attention to detail within the actual model. But the catch is the model must be as low "Poly" as possible, which makes things a bit more tricky as the model is meant to be as accurate to the real thing as possible. I will even paint my own texture onto the model using software such as Adobe Photoshop. Basically I will create my very own model from scratch and aim to make it as life like as possible, without using default textures from 3DS Max.
So my first choice was a Handgun, but to avoid the simplicity of the model, this gun will be built out of individual pieces that will form together during an animation, and then fire while showing all the internal components working together. This gives me the opportunity to create a quite complex texture template, and also to an extent makes my work educational.
My second choice is a turtle, which I chose due to wanting to create something a bit different from classmates, and also lets me experiment with different types of texture creation. For example a form for scaly, shiny skin, but also a hard rough texture of the turtles shell.
Below is the process I went through when creating my Handgun. (Click image to enlarge)
Below:
Firstly I sketch out the rough shape of the internal frame of the gun handle using the Line Tool, and then use the Extrude Modifier.
Below:
Then I add the Outer casing for the handle.

Below:
Then I add rough shapes for the basic components, such as the barrel, nose, sights and chamber.
Below:
These are then refined, and I cut out a curve at the back of the gun for the hammer to be placed.
Below:
I continue to add detail such as adding the hammer at the rear of the gun, hollowing out the barrel, and cutting the outer handle into 2 parts.
Below:
Yet more refinements and details are made, such as holes in the sights, a trigger and component for the bullet chamber to rotate upon.
Below:
The chamber can now rotate out of the gun, for loading. Bullet holes also added into the chamber.
Below:
Internal diameter of nose of gun is altered in order to refine number of bullet holes to 6, rather than 4 to add realism. Curves added to outside of barrel. Internal components added such as springs, dampers and other features that appear within a gun.
Below:
Additional features are added, like a switch to lock and open the barrel, indents and screws.
Below:
Bullets added to chamber.
Below:
I continue to use UVW Unwrap on each object until they are all textured, as seen here.
The internals of the handles are modeled to ensure a perfect fit when attached to the main gun:
Now the modelling is complete, I moved onto the animation aspect of the module. The idea is to show the gun being built up slowly out of all the available components, and then fire whilst showing the internals working together. Unfortunately due to time constraints and being limited to a length of time for the actual animation of both models, I decided to leave out this feature. I feel this may affect my marks as I initially promised to include this, but I did begin to notice all my time working within 3Ds Max was being eaten up by only one model. Although this may be poor time keeping on my part, I simply had to shift my attentions to the second model to ensure I did good job on both. I plan to develop this model further in my own time by coming back and adding the full promised animation.
The main aspect I took from this terms assignment was the method of using the "Unwrapping UVW" modifier. In all honestly I did struggle with learning a technique, but after trial and error and advice from my tutor, Ken Lau, I picked up a swift way of "Stitching" together to make textures appear to "Wrap" around ab object. In the end I didn't master the use of this modifier, as you can see below:
In the picture you can see some of the textures are stretched, but also the texture does not wrap around the whole object. This is a poorly textured example and a theme than crops up a few times on my objects. So this shows I still have a lot to learn with within Unwrapping and something I should focus my attentions on in future. I feel my modelling skills are also in need of refining, as much more detail could have been added, such as rust, damage or general wear. I did heavily edit the textures I used, but I do not claim myself to be an artist, so often resorted to manipulating free images from the Internet.
With the gun complete, I opted to focus now on my second object, the turtle.
Initially I tried to model each spine of the turtles shell, resulting in this shape below:
After I realised this would just take far more time than I had available, I opted to use a simpler, but more effective method. I simply drew out a flat eclipse and Cut sections into it, to match the shell in my drawings.
After this I extruded the polygons to create a staggered look to the shell.
After all the polygons was extruded, I applied the "Bend" modifier to create a rounded look.
I applied the same method to create the bottom half of the turtles shell.
After this I used the Bridge Tool to connect the top and bottom shell, and then beveled out shapes and cut holes for the head, feet and tail.
I added the necessary features such as head, feet and tail.
Again I unwrap the object and apply rough and natural looking textures, along with bump maps to make it look more realistic.
Looking back at the turtle I realised I did indeed end up spending far too much time on the gun model, and the turtle suffered because of it. Both the modelling and texture have come out very badly as again I simply ran out of time. This leads me to think I must manage my time much better in future, especially when working on multiple modules. It also raises the question If I have the skill, patience or enough artistic merit to enter the 3D industry, which looking at my second model, I require much more practice if I wish to do so.
There are alto of aspects I learned, but failed to implement into my video, such as any animation on my turtle, the IK Solver tool to make linked objects move fluidly together and I also used no bone rigging. I expect all these to have a huge impact on my grade for the module, which I accept as I did not mange my time well enough.
Over all I did enjoy this module very much, learning lots of new features along the way, namely the UVW modifier which seems a much more professional and practical way of texturing a model. I also learned I may not be cut out for the 3D industry, but at least I now know this is not where my passion may lie.
Thursday 4 November 2010
Animation Mini Task.
As part of a mini task in our Studio Module, we was assigned a one hour lesson time to create a very short and simple animation within Flash. Here is what I came away with:
http://www.swfcabin.com/open/1288903088
(may take a few moments to load)
As you can see the use of Buttons, Movie Clips, Outer Glow Filters, Audio, Tweening and simple Action Script such as gotoAndStop(); have been used.
Here is an example of the Action Script I used:
(click to enlarge)
http://www.swfcabin.com/open/1288903088
(may take a few moments to load)
As you can see the use of Buttons, Movie Clips, Outer Glow Filters, Audio, Tweening and simple Action Script such as gotoAndStop(); have been used.
Here is an example of the Action Script I used:
(click to enlarge)
Tuesday 2 November 2010
Fishy Fish.
Here as an update from my 3D Design Module.
As you can see we have covered Unwrap UVW and UV mapping to add a realistic appearance.
And below is an alternate model of a Goldfish.
Flash Homework
For homework this week in our Studio 1 module, I was assigned to create a tutorial and create a very simple Flash based animation on a record player. It must include showing our knowledge of how to work with Buttons, Movie Clips and some basic ActionScript.
Again I am very new to Flash ActionScript, so I did pick up many new skills along the way, such as the very simple way fo making Buttons. Luckily Flash has a feature where you only have to tell it 3 main stages of the button. One is when the button is "Up" and not in use, one is "Over" when a user hovers over the button with a cursor, and the last is "Down" which is for when the user clicks the button. Altering the image in any of these will tell the button how to react. For example you have the option to add sounds when in "Down" properties inspector, which will cause the button to play a sound or music when clicked. You can also slightly alter the position of the button in the Down state, to replicate an appearance of the button being pressed as it will jump back to its "Up" state (before it was clicked).
There is some very simple ActionScript involed, but it is simply copied from the tutorial, and I do not fully understand how it works as of yet, so this is something I must look into in my free time.
Here is the ActionScript I used to make the buttons directly effect when the Vinyl will start and stop rotating:
As you can see I simply changed where the scripts say "Play" to "Stop", and applied "Stop_btn" instead of the original "Play_btn". This is telling Flash which asset to "Speak" to in the scene, in order to give different commands to different objects.
And by clicking on the below link you can see the outcome of my homework task:
http://www.swfcabin.com/open/1288718681
(May require a few moments to load)
By pressing the two bottom left buttons, you can start and stop the music and record. Of course the problem is the music simply resets back to the beginning when stopped. To get around this invovles much more complex ActionScripting which is too much for me to understand at the moment, but I look forward to getting familiar with it in future and one day knowing exactly how it can be done. Just like any other programming language, ActionScripting is my weakest skill and is something I must definitely work on to progress well on my course.
Again I am very new to Flash ActionScript, so I did pick up many new skills along the way, such as the very simple way fo making Buttons. Luckily Flash has a feature where you only have to tell it 3 main stages of the button. One is when the button is "Up" and not in use, one is "Over" when a user hovers over the button with a cursor, and the last is "Down" which is for when the user clicks the button. Altering the image in any of these will tell the button how to react. For example you have the option to add sounds when in "Down" properties inspector, which will cause the button to play a sound or music when clicked. You can also slightly alter the position of the button in the Down state, to replicate an appearance of the button being pressed as it will jump back to its "Up" state (before it was clicked).
There is some very simple ActionScript involed, but it is simply copied from the tutorial, and I do not fully understand how it works as of yet, so this is something I must look into in my free time.
Here is the ActionScript I used to make the buttons directly effect when the Vinyl will start and stop rotating:
(Click to Enlarge)
As you can see I simply changed where the scripts say "Play" to "Stop", and applied "Stop_btn" instead of the original "Play_btn". This is telling Flash which asset to "Speak" to in the scene, in order to give different commands to different objects.
And by clicking on the below link you can see the outcome of my homework task:
http://www.swfcabin.com/open/1288718681
(May require a few moments to load)
By pressing the two bottom left buttons, you can start and stop the music and record. Of course the problem is the music simply resets back to the beginning when stopped. To get around this invovles much more complex ActionScripting which is too much for me to understand at the moment, but I look forward to getting familiar with it in future and one day knowing exactly how it can be done. Just like any other programming language, ActionScripting is my weakest skill and is something I must definitely work on to progress well on my course.
Sunday 24 October 2010
3D Scene.
For my 3D Module Assignment, I have decided to go ahead and learn 3DS Max by building a stage in which my fish animation will take place. Using a lot of trial and error, and some notes from class, here is the process I went through:
Firstly I drew out a scaled floor plan of my dorm room using my knowledge of AutoCad, and then went on to add 3D walls based on that plan. After the basic walls was finished, I added simple detail that would later become the bed, closet and pipe duct in my room:
And then some actual doors and windows using the standard AEC Extended shapes within 3DS Max:
Now I add details to the desktop using the Line Tool and Bevel Profile Modifier:
To add realism to my scene, I make screws using Cylinders, Extrude and the ProBoolean Tool:
Below is a rendered image from my scene, showing the desktop texture I added, and the effects lighting have had on it:
Firstly I drew out a scaled floor plan of my dorm room using my knowledge of AutoCad, and then went on to add 3D walls based on that plan. After the basic walls was finished, I added simple detail that would later become the bed, closet and pipe duct in my room:
(Click to enlarge images)
Here I continue to add more detail, such as the desk and then door holes:
I continue to add more detail such as the radiator, cupboards, cupboard handles, bed sheets and pillow:
To add realism to my scene, I make screws using Cylinders, Extrude and the ProBoolean Tool:
Again, here is my scene with slightly more detail:
And lastly an almost final render of the scene, after more textures, fish bowls and bump maps have been added:
Just by taking time to sit and play around within 3DS Max, I already feel much more confident and seem to be able to model and move around objects within the scene much more proficiently. I took away some very good knowledge from this session in the software, mainly how to add and edit even my own images from Adobe Photoshop and add them onto objects, complete with Bump Mapping effects. I still have concerns that I could not figure out, without help from my tutor, such as how to make effective glass and how to let light pass through it effectively which will then further enhance my scene. Also another weak point I consider myself to have, is I seem to be poor at placing general lighting around the scene, so this is definitely something I will work on with my tutors help and make it a primary target for the future within 3DS Max.
Thanks for reading!
Thursday 21 October 2010
HTML Tables.
Today I was given an introduction to my assignment for the Web Design Module, which is to build a simple portfolio or website containing all the standard features of an ordinary website you may use everyday. For example it should contain structured text, tables, linking pages, contact forms, external links and descriptions of links or images when the user hovers over them with the cursor.
Along with this in a theory based lesson, we was introduced to how to create tables through the use of HTML language.
Luckily it is far more simple than I anticipated, as this is something that has confused me in the past when thinking how it was done.
Any table can be started by just writing <table border="1"> and then underneath that, <tr> and then again underneath <tr>, place a <td> tag. It must be placed within the confines of the body tags.
The <tr> tag is to imply a table row and the <td> tag is to represent the table data, or the text that will appear in the table. Bare in mind all respective tags must be closed with a "/", just like the and </p> tags.
For example:
<table border="1">
<tr>
<td>Section One</td>
<td>Section Two</td>
</tr>
<tr>
<td>Section Three</td>
<td>Section Four</td>
</tr>
</table>
Would appear in a browser as:
<tr>
<td colspan="2">Section One</td>
</tr>
<tr>
<td>Section Two</td>
<td>Section Three</td>
</tr>
</table>
<tr>
<th>Name</th><th>Location</th>
</tr>
<tr>
<td>Benji Dawson</td><td>Sheffield</td>
</tr>
<tr>
<td>Chris Shellard</td><td>Oxford</td>
</tr>
</table>
Along with this in a theory based lesson, we was introduced to how to create tables through the use of HTML language.
Luckily it is far more simple than I anticipated, as this is something that has confused me in the past when thinking how it was done.
Any table can be started by just writing <table border="1"> and then underneath that, <tr> and then again underneath <tr>, place a <td> tag. It must be placed within the confines of the body tags.
The <tr> tag is to imply a table row and the <td> tag is to represent the table data, or the text that will appear in the table. Bare in mind all respective tags must be closed with a "/", just like the and </p> tags.
For example:
<table border="1">
<tr>
<td>Section One</td>
<td>Section Two</td>
</tr>
<tr>
<td>Section Three</td>
<td>Section Four</td>
</tr>
</table>
Would appear in a browser as:
We can also add "Colspan", to increase to horizontal span of a column, or"Rowspan" to increase the vertical span of a column.
These are added to the <td> line,
for example:
<table border="1"><tr>
<td colspan="2">Section One</td>
</tr>
<tr>
<td>Section Two</td>
<td>Section Three</td>
</tr>
</table>
Would appear as:
We can also apply headers to the tables, simply by adding a <th> to the top row of a table, <th> stands for Table Header.
For example:
<table border="1">
<tr>
<th>Name</th><th>Location</th>
</tr>
<tr>
<td>Benji Dawson</td><td>Sheffield</td>
</tr>
<tr>
<td>Chris Shellard</td><td>Oxford</td>
</tr>
</table>
<tr>
<th>Name</th><th>Location</th>
</tr>
<tr>
<td>Benji Dawson</td><td>Sheffield</td>
</tr>
<tr>
<td>Chris Shellard</td><td>Oxford</td>
</tr>
</table>
Would appear as: <tr>
<th> is always preferred over just using another <td> above the table as it automatically makes the text contained within it bold.
It is also possible to add a caption for the table by using <caption> tags before any table rows:
<table border="1">
<caption>Student Information</caption><tr>
<th>Name</th><th>Location</th>
</tr>
<tr>
<td>Benji Dawson</td><td>Sheffield</td>
</tr>
<tr>
<td>Chris Shellard</td><td>Oxford</td>
</tr>
</table>
Would appear as:
On a final note, it is possible to add "Assets" to tables tags in CSS, just like any other tags.
This Can be done by:
table{
font-family:Arial,San Serif;
background-color:black;
color:white;
}
The same can be applied to,
caption{
font-family:Arial,San Serif;
background-color:black;
color:white;
}
th{
font-family:Arial,San Serif;
background-color:black;
color:white;
}
td{
font-family:Arial,San Serif;
background-color:black;
color:white;
}
This lets you target segments of your web page accordingly.
After yet another week having a lot of information thrown at me, once again I did at first panic, but now after digesting and typing this blog I am starting to understand HTML more and more. I realise I have a long way to go, but for now I am quite comfortable with the language, which is something I did not expect to get to grips with at this stage. More time must be spent again in my free time to ensure I do not fall behind with this module.
Thanks for reading!
Subscribe to:
Posts (Atom)











































